Over at [email protected] we’ve got a sidebar with a “total subscribers” shields.io badge, like many other communities all over the Lemmyverse do. I made a simple, non-badge-related edit to the sidebar and due to what seems an aggressive image proxy, the shields.io badge address gets mangled after the edit is saved.

This is “Community Info” from [email protected] on Jerboa. At the bottom of the screen is the midwest.social/api/v3/image_proxy image.

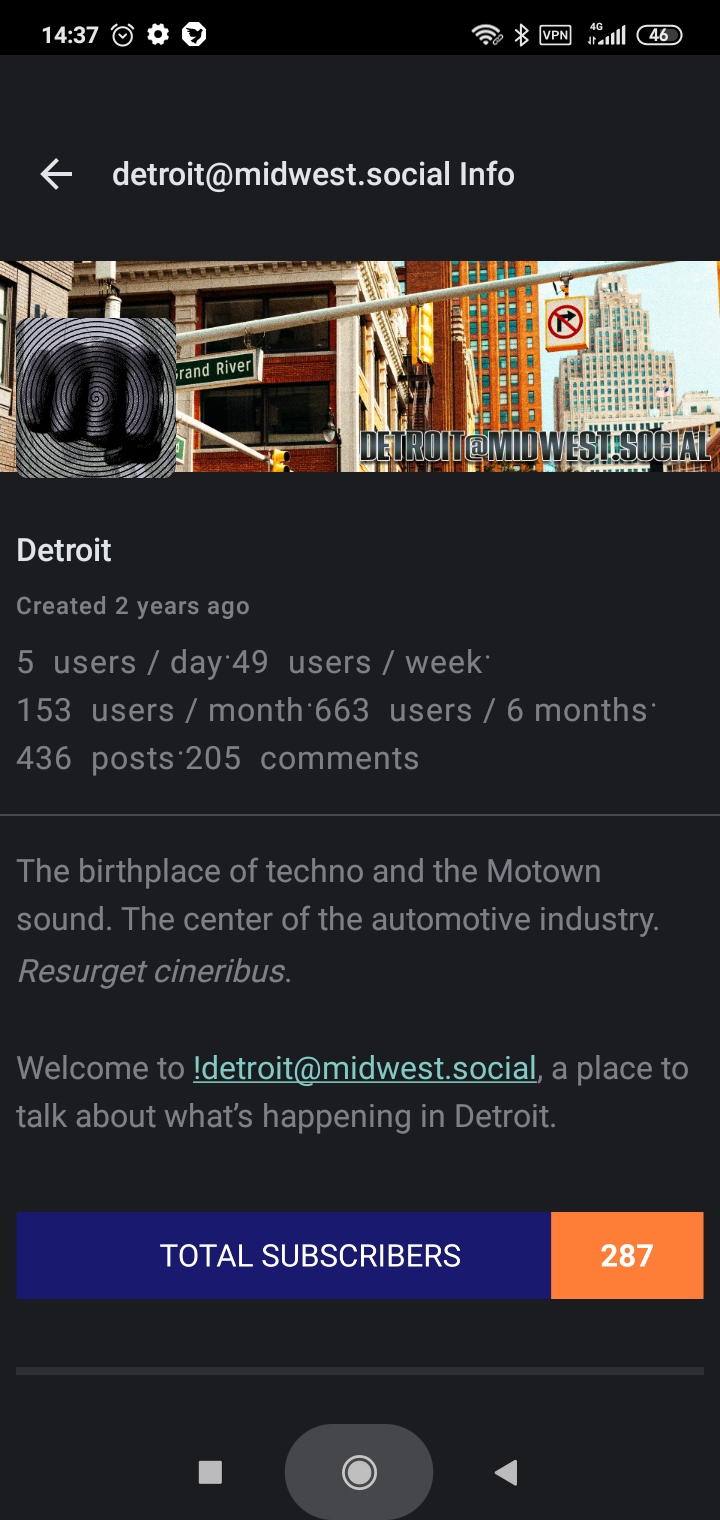
This is “Community Info” from [email protected] on Jerboa, as an example of a working badge. At the bottom the screen is the working shields.io badge.
The pre-save preview shows everything as should be. It’s only when the edit is saved does the badge address get mangled.
I contacted our fearless leader, @[email protected], and he changed an image proxy setting. Now [email protected] works as it should. Any further details or information in regards should be asked of him. Thanks.
Workers of The World…Relax!
[email protected] ☆ [email protected] ☆ [email protected]

Ask your admin to turn it off, or if you’re the admin, turn it off.
They really went with the worst possible way to implement this in that it mangles the post to rewrite all images to the image proxy, so it’s not giving you a choice. So if you want the original link you have to reprocess it to strip the proxy. It’s like when they thought it was a good idea to store the data as HTML encoded, so not-web clients had to try to undo all of it and it’s lossy. It should be up to the clients to add the proxy as needed and if desired. Never mangle user data for storage, always reprocess it as needed and cache it if the processing is expensive.
Now you edit a post and your links are rewritten to the proxy, and if you save it again, now you proxy to the proxy. Just like when they applied the HTML processing on save, if you edited a post and saved it again it would become double encoded.
Personally I leave it off, and let Tesseract do it instead when it renders the images. It’s the right way to do it. If the user wants a fresh copy because it’s a dynamic image, they can do so on demand instead of being forced into it. And it actually works retroactively compared to the Lemmy server only doing it for new posts.
Thanks, I believe that’s exactly what he did.