Bugfixes
Flairs in Post Titles
It was pointed out that words in brackets meant to act as clarifying text were being converted to flairs and making some post titles hard to read. This is because the [] is the same as is used for clarifying text, so there was some overlap causing that behavior.
Now only bracketed text at the beginning and end of the title will be converted into a flair. This should allow flairs using the [] to co-exist with all but a few edge cases of clarifying text.
Example:
[Flair] [Flair 2] The title [of the book] goes here [Published 2022] -> The title [of the book] goes here with the flair tags being Flair, Flair 2, and Published 2022. The clarifying text in the middle remains unrendered.
The other bug I discovered in this area was that if the whole title was inside brackets, it would be converted into a big flair tag. Now, if there is no title text left after extracting the flairs, the title will be used as-is.
Example:
[] would have been converted to a flair before. Now it will render as text (as likely intended by the creator).
Misc Bugfixes
- [26d26798] Add error handling in case bad URL sent to
isImage,isAudio,isVideohelper functions. - [6b99e0cd] Fixes issue where post was not being marked as read correctly on newer API versions since it was sending a single post ID instead of an array.
New Features in 1.4.16
Can Automatically Mark Posts as Read While Scrolling
Per user request, a new option and feature has been added that will automatically mark posts as read as you scroll past them in the feed. This is disabled by default, but can be enabled in Settings -> Feed -> Mark Posts Read on Scroll
Currently, a post will mark as read when 60% of it is in the viewport for more than 1.5 seconds.
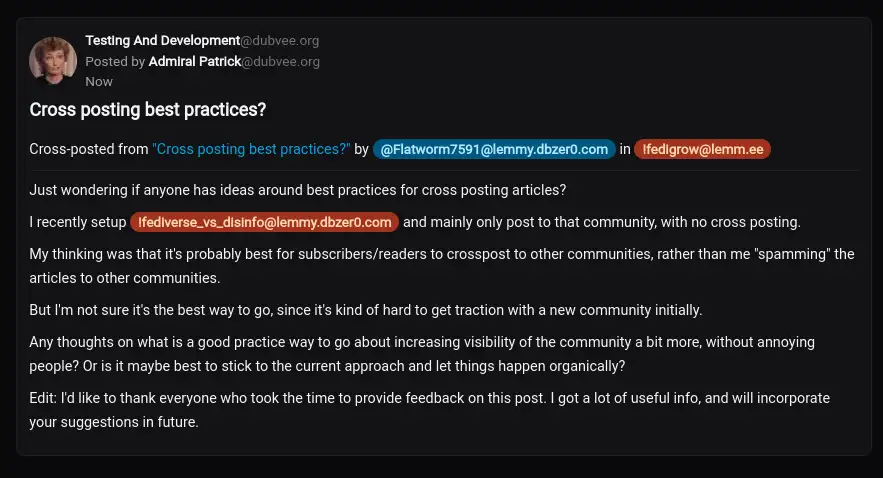
Better Crosspost Attributions
Crossposts are great from a user standpoint as they reduce clutter, but they often bury other communities since it’s not easily apparent where it was cross-posted from and by whom. The link also typically takes you away from your home instance (depending on UI, anyway).
Now, when crossposting, the default cross-post header has been updated to give better visibility to the original:
Cross posted from "ORIGINAL_TITLE" by @ORIGINAL_USER@instance.xyz in @ORIGINAL_COMMUNITY@instance.xyz
The title is linked to the canonical AP URL of the original post (same as before but with text applied instead of a bare link). The original user and original community links are in the standard user/community link format. In Tesseract, both of those are clickable to view the user and community profiles.
Since Tesseract will automatically resolve unknown communities if you’re logged in, this should give a visibility boost to communities that may go overlooked.
Note that since the crosspost header info is just prefixed into the new post body, this will have no effect on old crossposts. It will also not change anything for crossposts made via other UIs nor will it affect the crosspost behavior in general since those are all based on the post’s URL.

Sidebar Community List
General
The sidebar with the subscription list has been completely overhauled. I’m now using standard CommunityLink components which have the benefit of opening the community modals. The community buttons are still buttons and will take you to the community page. Clicking the community text will open the modal while clicking the button around that will take you to the community page.
The inline menu buttons have been removed since all of those functions are also available from the community modals. This saves a good chunk of memory since a discrete menu is not required for each element now.
The instances for each community are now also shown by default. You can disable this by turning off Settings -> General -> Show Instance Names in Sidebar.
Community List Filtering
I’ve also re-implemented the filtering of the subscription list. It is now more granular and can accept modifiers as well as take the instance into account.
Default
By default, the filter query will be a case-insensitive contains comparison against the community’s display name (or system name if display name is undefined).
It will now also accept an instance if you include it after an . The instance is compared with a case-insensitive startsWith against the actor id of the community.
- Example 1:
newwill return any community containingnewin its display name (or name if display name is not set) - Example 2:
new.will returnNews@lemmy.word,LegalNews@lemmy.zip, etc.
Filter by Name (rather than display name)
If you want to filter the list by the community’s system name rather than the display name, prefix the filter with an !.
The instance is also accepted here if it is provided after an .
- Example 1:
!newwill return any community whose system name begins withnewsuch asnews@dubvee.org,news@lemmy.world,newcommunities@instance.xyx, etc - Example 2: Using the same example from above,
!new.will returnnews@lemmy.worldbut notLegalNews@lemmy.zip - Example 3: Can be used if you want an exact match based on the community link syntax ([email protected])
Filter by Instance
To filter by instance, prefix the filter with an . This will only show communities belonging to the specified instance. This filter method uses a startsWith, case-insensitive comparison against the hostname of the community’s actor id.
This is particularly helpful if you want to see what communities you’re subscribed to on a particular instance. AFAIK, there is no way to get that info from the API.
UI Tweaks
Independent Preview Button in Post Create/Edit Form
Rather than previewing the entire post, including thumbnail and embed metadata, you can now also preview just the markdown of the post body.
The old behavior was more of an intentional choice that didn’t work out well in practice / real-world use. You can still preview the entire post (that hasn’t gone away); you just have more granularity in what you preview.
Added “Fact Check” Section to Alternate Source Link Menu
There are one or two “Fact Check” options available in the alternate source link menu now.
- MBFC, if avaialble
- SpinScore.io (shows on all links)
I’m not a fan of AI-generated summaries and analysises anything, so I probably won’t be using that, but it’s an option if you want to use it.
Direct Video Embeds Now Support Custom Thumbnails
If a custom thumbnail is provided for a post where the URL is to a video, the thumbnail will now be used for the click-to-play overlay.
Other Stuff
- [7c8c96fb] Update MBFC dataset
- [c6ce2213] Update MBFC removal template
- [c908b886] Add option to disable automatically refreshing dates in the RelativeDate component (post/comment published/edit times, etc)
- [135ed9cd] Changed animation on menus to
slideinstead ofscale
Get Tesseract
- Github
- Docker:
ghcr.io/asimons04/tesseract:1.4.16ghcr.io/asimons04/tesseract:v1.4.16ghcr.io/asimons04/tesseract:latest
Update: The dependency issue was my fault. I left out a dev dependency and had apparently been relying on implicit inclusion that worked up until Svelte 5 was released and vite-plugin-svelte updated for that. Updated the package.json and republished. The Docker tags should work fine for x86 (I did them on my dev machine), but the arm64 builds should be finished from the Github actions in the next 10-15 minutes. If you typically build from the repo, you should be good since I published the fix to the dependencies.


Nice changes